Websites that make use of text have two main options to display it. Use a font that is available on the majority of user devices or use custom web fonts, which are not installed on a user's device.

Custom web fonts, such as Google Fonts, give web designers more options when it comes to text display on websites, but they require that visitors download these fonts when they connect to the site. Caching is used, usually, to avoid that fonts are downloaded on every page visit.
For Internet users, the use of web fonts has two main disadvantages:
- Performance
- Privacy
Performance is the obvious one, as a request needs to be made to the server hosting the font to download it. While that is usually quick, it still adds to the loading time. Issues with the server may also lead to loading issues on the site. Users who are on a tight bandwidth budget or on very slow connections may benefit the most from the blocking.
Privacy is the second. Since requests are made to servers, e.g., Google servers that host the company's fonts, information such as the IP address is automatically submitted. Not all organizations that host web fonts use the information to track users, but there is always the chance that this is happening.
Google, for example, highlights the following in the terms:
The APIs are designed to help you enhance your websites and applications ("API Client(s)"). YOU AGREE THAT GOOGLE MAY MONITOR USE OF THE APIS TO ENSURE QUALITY, IMPROVE GOOGLE PRODUCTS AND SERVICES, AND VERIFY YOUR COMPLIANCE WITH THE TERMS. This monitoring may include Google accessing and using your API Client, for example to identify security issues that could affect Google or its users.
Since many sites use web fonts, widely used fonts may provide organizations with additional information about a user's activity on the Internet.
Blocking web fonts may lead to display issues on some sites. Sites that rely solely on web fonts, without having fallbacks in place, may not display correctly.
Find out if a site uses web fonts
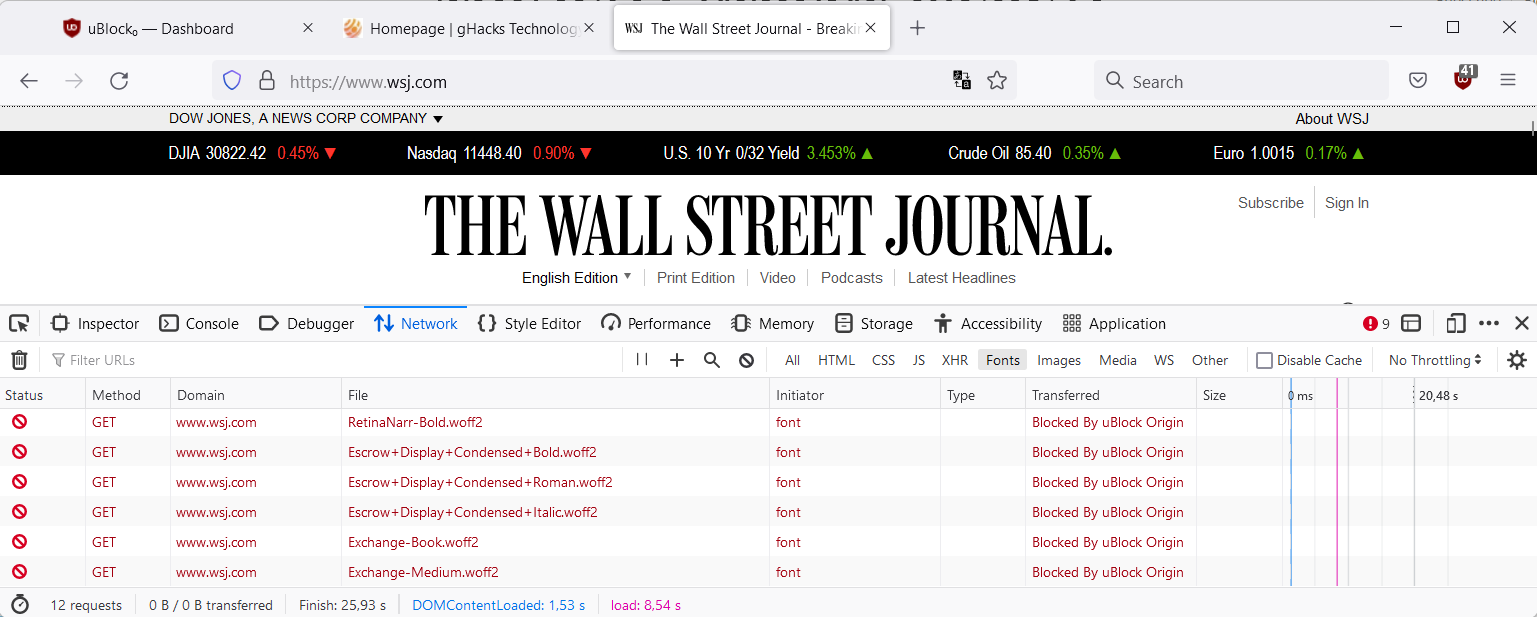
It is relatively easy to find out if a site uses web fonts.
- Open the Developer Tools of the browser with the shortcut Ctrl-Shift-I. You find it listed in the main menu as well, usually under More Tools.
- Switch to the Network tab.
- Activate the font filter.
- Load the site in question and monitor the listing.
How to block web fonts

Web fonts can be blocked in a number of ways, depending on the browser that is used.
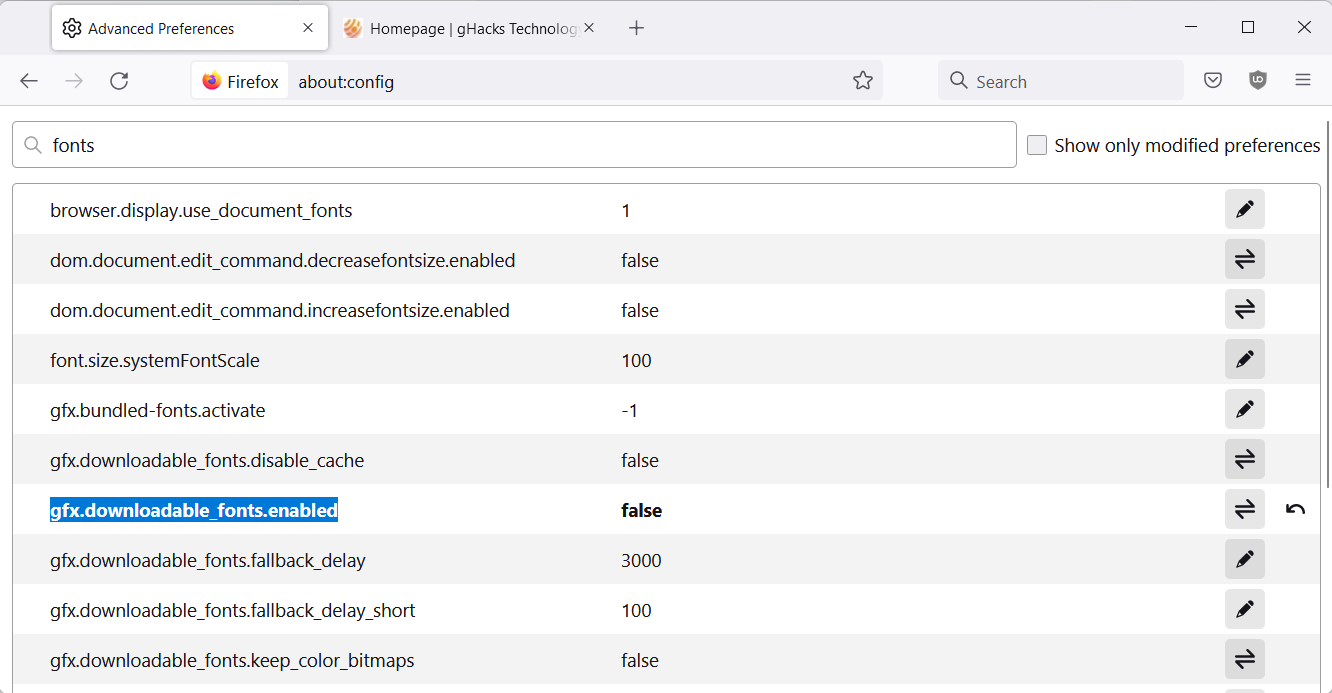
Firefox users may set the preferences gfx.downloadable_fonts.enabled and gfx.downloadable_fonts.woff2.enabled to false to block downloadable fonts in the browser.
The browser has another setting that may be of use. Introduced in Firefox 41, it enables Firefox to set specific fonts for visited websites.
- Load about:preferences#general in the browser's address bar to get started.
- Scroll down to the Fonts section and select the Advanced button.
- Uncheck "Allow pages to choose their own fonts, instead of your selection above". You may need to scroll the window to see the option.
- Select OK.
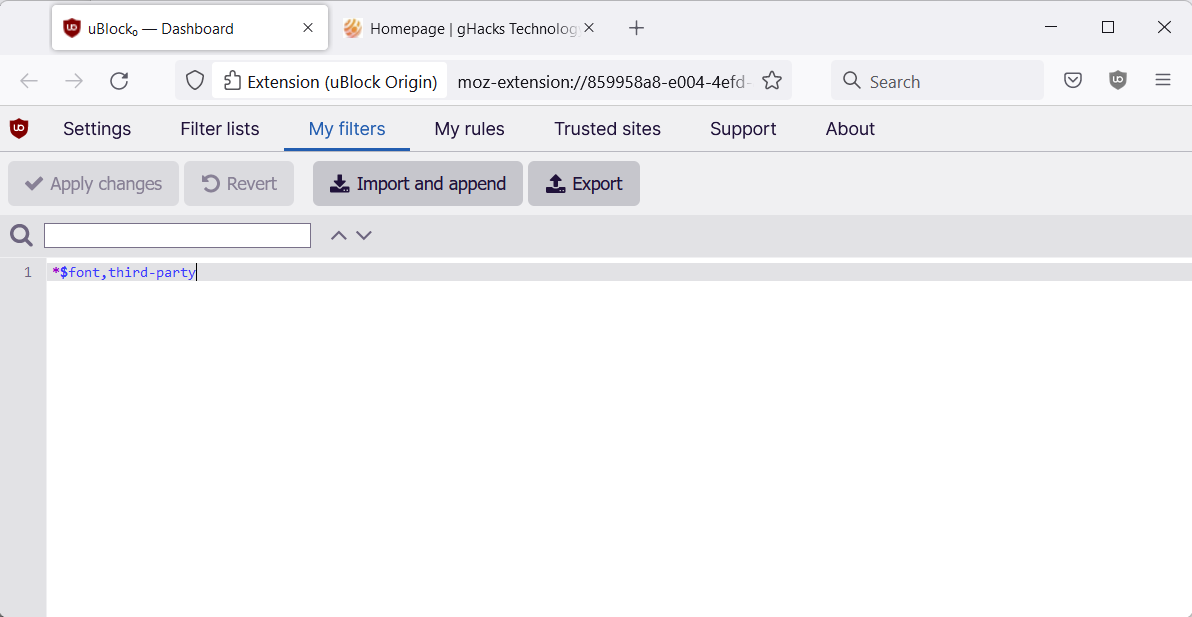
Users of the content blocker uBlock Origin may add a single custom line to it, to block web fonts. Open the Settings, switch to My Filters, and add the line *$font,third-party. Select Save, and you are all set. The content blocker includes an even stricter option, which blocks all remote fonts. To activate it, select "Block remote fonts" in the extension's settings. Sites that do not display correctly may be excluded from the blocking.

This blocks the use of web fonts on third-party sites only. First party sites are still allowed to load them.
Another option is to use a pre-made anti-fonts list, which you find here. Just import it into your content blocker of choice to block the majority of web fonts out there on third-party sites
Now You: how do you handle web fonts? Are you concerned about them? (via Collinmbarret)
Thank you for being a Ghacks reader. The post How to block web fonts to improve privacy appeared first on gHacks Technology News.
0 Commentaires